基础
<!--注释-->
<!--根-->
<html>
<!--头-->
<head>
<!-- 这是在告诉浏览器用哪种字符编码方式打开该文件,因为windows操作系统是简体中文环境,浏览器默认以GBK的方式打开,所以 用utf-8时不标注会乱码-->
<meta charset="utf-8">
<!--标题栏-->
<title>my first html page</title>
</head>
<!--网页体-->
<body>
<!--显示在网页上-->
这是我的第一个HTML页面!
</body>
</html>
元素的id属性
- 在
HTML中任何节点上,都有id属性 - 在同一个网页中,
id属性是不能重复的 id代表了这个结点,id是身份证- 通过
javascript对HTML节点进行crud,id属性可以方便获取对象
段落标记
<p>
……
</p>
文本字体样式
标题字
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
粗体字
<b></b>
<strong></strong> 具有强调语yi
斜体字
<i>斜体字</i>
插入字
<ins>……</ins>
上标&下标
10<sup>2</sup>
m<sub>2</sub>
font字�体标签
<!--color字体颜色,size字号-->
<font color="red" size="12">hello</font>
换行标记
<!--独目标记-->
…… <br>
水平线
<!--独目标记-->
<hr>
<HR>
<!--color是一个属性,用来指颜色值-->
<hr color="red">
<hr color=green>
预留格式
<!--保留格式,在HTML上是什么就是什么-->
<pre>
for (int i = 0; i < 2; i++) {
System.out.println("")
}
</pre>
背景颜色&背景图片
<!--指定背景颜色-->
<body bgcolor="red">
</body>
------------------------
<!--指定背景图片-->
<body background="图片路径">
</body>
图片
<img src="" width="" height="">
<img /> 若开始与结束标签之间没内容可以这么写
src:图片资源路径
1.绝对路径:
绝对磁盘路径:C:\…………
绝对网络路径:https://……
2.相对路径:
./:当前目录, ./可以省略
../:上一级目录
width:宽度(px, 像素; % ,相对于父元素的百分比)
height:高度(px, 像素; % ,相对于父元素的百分比)
title:设置鼠标放上去后的提示信息
alt:图片加载失败时的提示信息
超链接
<a href="……" target="……">样式</a>
href:指定资源访问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开
_parent:当前窗口的父窗口
_top:当前窗口的顶级窗口
内部窗口
<iframe src="内部窗口的html文件" width="">
</iframe>
视频标签
<video src="" controls="" width="" height=""></video>
src:视频的url
controls:显示播放控件,若""内容与命名一致则可省略
width:播放器的宽度
height:播放器的高度
音频文件
<audio src="" controls=""></audio>
段落
<p></p>
实体符号
空格占位符
小于&大于
<
>
表格
<table border="1px" cellspacing="0" width="600px">
<tr>
<td></td>
</tr>
</table>
| 标签 | 描述 | 属性/备注 |
|---|---|---|
<table> | 定义表格整体,可疑包裹多个<tr> | border:规定表格边框的宽度 width:规定表格的宽度 cellspacing:规定单元之间的空间 |
<tr> | 表格的行,可以包裹多个<td> | |
<td> | 表格单元格(普通),可以包裹内容 | 如果是表头单元格,可替换为<th> |
单元格合并
<td colspan="2">xy</td> 合并同一行的两个单元格
-------------------
<tr>
<td rowspan="2">ad</td> 合并同一列的两个单元格
</tr>
<tr>
……
</tr>
thead-tbody-tfoot
可将table标签分成三部分,为之后javascript做准备
表单
示例
<form action="" method="post">
姓名:<input type="text" name="name"> <br>
密码:<input type="password" name="password"> <br>
性别:<label><input type="radio" name="gender" value="1"> 男</label>
<label><input type="radio" name="gender" value="2"> 女</label> <br>
爱好:<label><input type="checkbox" name="hobby" value="java">java</input> </label>
<label><input type="checkbox" name="hobby" value="game">game</input> </label>
<label><input type="checkbox" name="hobby" value="sing">sing</input> </label> <br>
图像:<input type="file" name="image"></input> <br>
生日:<input type="date" name="birthday"></input> <br>
时间:<input type="time" name="time"></input> <br>
日期时间:<input type="datetime-local" name="datetime"></input> <br>
邮箱:<input type="email" name="email"></input> <br>
年龄:<input type="number" name="age"></input> <br>
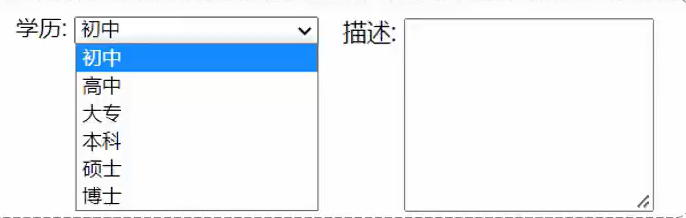
学历:<select name="degree">
<option value="">---------- 请选择 ----------------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br>
描述:<textarea name="description" cols="30" rows="10"></textarea> <br>
<input type="hidden" name="id" value="1"></input>
<!-- 表单常见按钮 -->
<input type="button" value="按钮"></input>
<input type="reset" value="重置"></input>
<input type="submit" value="提交"></input>
</form>
<form action="" method="get">
用户名:<input type="text" name="username">
年龄:<input type="text" name="age">
<input type="submit" value="提交">
</form>
action: 表单提交的url,往何处提交数据,默认提交当前页面
method: 表单的提交方式
get: 在url后面拼接表单数据
post: 在消息体(请求体)中传递的,参数大小无限制
注:name属性必须有
表单项
<input type="" name="" value="" maxlength="3" checked readonly disabled/>
表单项,通过type属性控制输入形式
最终表单提交时,表单项的name属性非常重要,有name的才会提交。
且浏览器向服务器提交数据的格式是?
url?name=value&name=value&name=value&name=value……
上述格式是W3C指定的格式。
value为传给服务器的值
maxlength为最大输入数
checked为默认选中
readonly为只读,可提交
disabled为只读,不可提交
| type取值 | 描述 |
|---|---|
| text | 默认值,定义单行的输入字段 |
| password | 定义密码字段 |
| radio | 定义单选按钮,若为一组name应一致 |
| checkbox | 定义复选框,若为一组name应一致 |
| file | 定义文件上传按钮 |
| date/time/datetime-local | 定义日期/时间/日期时间 |
| number | 定义数字输入框 |
| 定义邮件输入框 | |
| hidden | 定义隐藏域,将定义的隐藏起来 |
| submit/reset/button | 定义提交按钮/重置按钮/可点击按钮,不能带name,防止value提交给服务器 |

下拉列表
<select name="" size="" multiple>
<option value="" selected></option>
</select>
定义下拉列表,<option>定义列表项
<textarea rows="行" cols="列" name="">文本域</textarea>
必须有name
size为展示数量
multiple为可多选
selected为默认选中项

列表
无序列表
<ul type="列表样式">
<!--列表项-->
<li>……</li>
</ul>
type:cicle,square,disc等
有序列表
<ol type="有顺序的编号,如1/A/Ⅰ">
<li></li>
</ol>
lable标签
<label>zeng'd</label>